
MediAid
Figma
web development
UI & UX
Vue JS
Goal of project
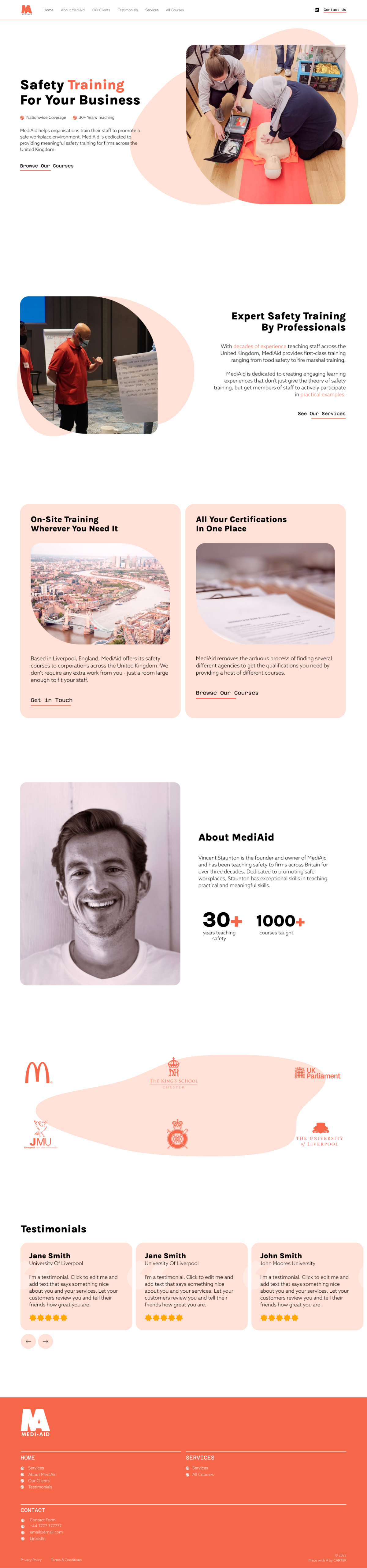
MediAid is a business that offers qualified first-aid training for organisations across the United Kingdom. Run by Vincent Staunton, MediAid has provided its training services to organisations such as the University of Liverpool, and UK Parliament. After over three decades of running MediAid, no website had been created for the business, restricting its potential market significantly.
MediAid needed a way to display its services to firms across the United Kingdom. Since MediAid predominantly worked for large business and government institutions, they needed a professional and easy-to-absorb landing page that MediAid could confidently send to potential clients.
Challenges Faced
Although I love building artistic websites that let me creativity flourish, I had no problem creating a digestible website for a professional client. To achieve a digestible design, I opted to creating a very consistent design system, using predominantly sans serif fonts and a small range of matching colours. To create a blithe user experience, which would be needed for a clientele consisting of professional organisations, consistent and generous spacing between sections was added to the UI design.
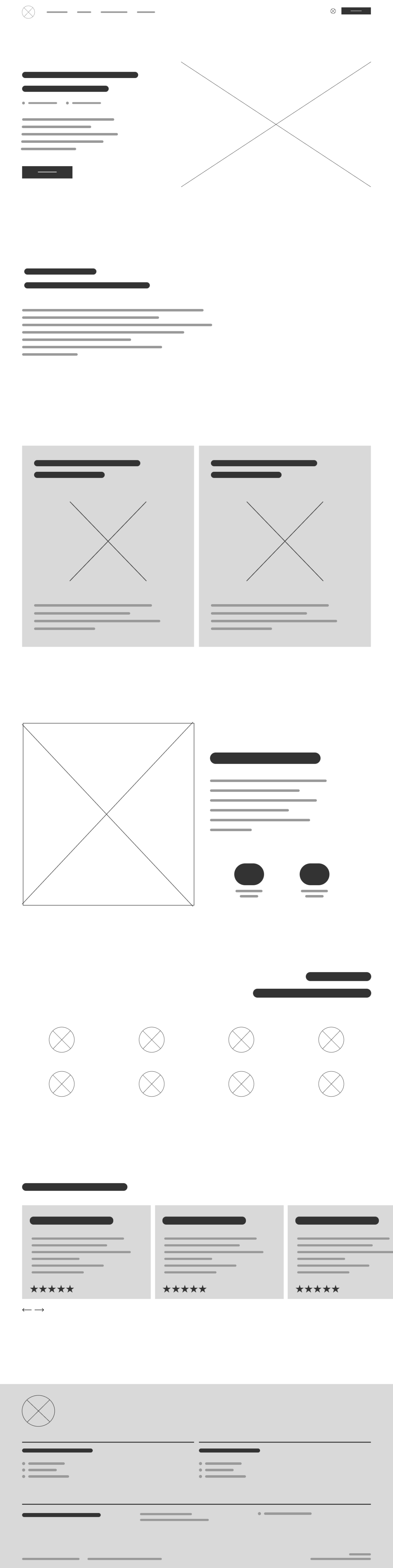
This time around, my main focus was solidifying my practices when it came to the UI & UX design. Previously, the wireframes would never entirely match the hi-fi design, and the hi-fi design would always vary from the final product. In recent months, I had gotten significantly better at replicating the hi-fi design in development, getting to the point where projects would align pixel-to-pixel from the hi-fi design to the final website. My focus for MediAid’s website was to improve my wireframing process. I had never taken on any consistent practice when designing the initial wireframe, and would often not put much thought into the process. For this project, I started the project by physically sketching out a wireframe for the website (like the good ol’ days). After doing this, I replicated the wireframe in Figma with a more professional (and less ugly) look. For the wireframes, I opted to use only a few premade wireframe components, to make the overall wireframe more consistent, as well as saving the copy till I work on the high fidelity design.
From the simplicity of the overall goal, MediAid’s website didn’t bring me many technical challenges; the UI & UX designing stage took ~4 days, and the development only took me 3 days. Overall, this was a very pleasant experience.
Wireframes

Hi-Fi Design